The Christkind's - Discovering the Magic of Github Copilot

Story
The Christkind was in a reflective mood, enjoying a well-deserved break with a steaming mug of hot chocolate. The workshop was running smoothly, thanks to the innovative solutions it had implemented. As it scrolled through the latest updates, one piece of news caught its attention: Copilot was now freely available in Visual Studio Code!
Excited by the possibilities, the Christkind couldn’t wait to try it out. “What can I do with it?” it wondered aloud. It decided to use this opportunity to create something simple yet useful—a SharePoint Framework (SPFx) solution for a countdown web part.
The Christkind started by setting up the SPFx development environment, following a detailed guide it had bookmarked earlier Set up your SPFx Dev Environment. Next, it registered for free Copilot access and opened Visual Studio Code.
The Christkind began chatting with Copilot, describing the vision for the countdown web part. Copilot responded enthusiastically, offering code snippets and suggestions. In no time, the Christkind had the basic structure of the web part ready.
After a few tweaks and additional prompts, the countdown functionality was fully implemented. The Christkind added a customizable end date and styled the web part to match the festive theme of the workshop. When it ran the web part locally, it noticed a couple of minor typos, which Copilot quickly helped to fix.
With everything running smoothly, the Christkind deployed the web part to the SharePoint workbench (_layouts/15/workbench.aspx) for testing.
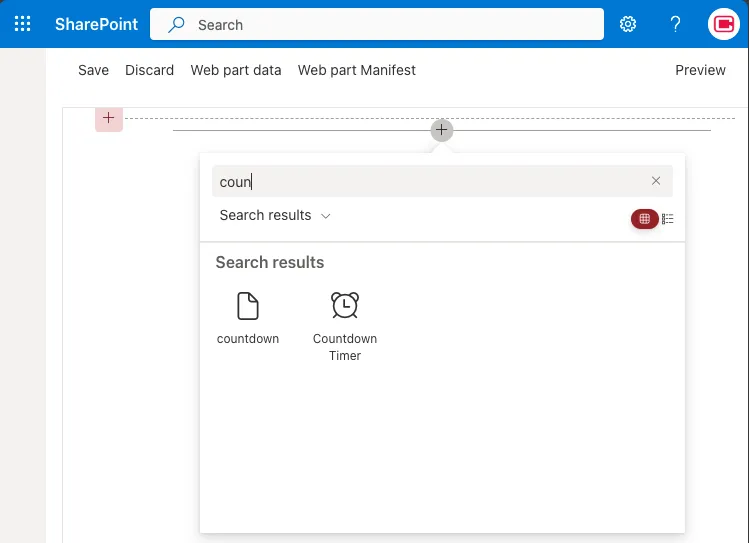
Excited to see its creation in action, the Christkind navigated to the dropdown menu to select its “Countdown” web part. But to its surprise, a “Countdown” web part already existed!
“Oh no!” the Christkind exclaimed, feeling a mix of shock and amusement. “I guess someone else had the same idea. But my countdown is cooler!”
After a moment of reflection, the Christkind realized the importance of researching existing options before diving into development.
The Christkind decided to compare its web part with the existing one. While the default countdown had basic functionality, the Christkind’s version offered customization options, a polished design, and a sprinkle of festive charm.
Content with its efforts, the Christkind decided to share this story with the elves, reminding them that even when something already exists, there’s always room for improvement.

Implementation Steps
Set Up Your Development Environment
Follow the guide to set up your SPFx development environment: Set up your SPFx Dev Environment.
Download VS Code and enable Copilot free
Download Set up Visual Studio Code with Copilot
Create the SPFx Web Part
Scaffold a new SPFx web part and integrate the generated React component.
mkdir countdown
cd countdown
yo @microsoft/sharepointAnswering some questions and you have a Webpart:
_-----_ ╭──────────────────────────╮
| | │ Welcome to the Microsoft │
|--(o)--| │ 365 SPFx Yeoman │
`---------´ │ Generator@1.20.0 │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
See https://aka.ms/spfx-yeoman-info for more information on how to use this generator.
Let's create a new Microsoft 365 solution.
? What is your solution name? countdown
? Which type of client-side component to create? WebPart
Add new Web part to solution countdown.
? What is your Web part name? countdown
? Which template would you like to use? ReactGenerate the Countdown Component with Copilot
Use the following prompt:
I need a React component that shows a countdown. The countdown parameter is a Date value, and it should display Days, Hours, Minutes, and Seconds. The current time is the user's UTC time from the browser.
bind the component to the spfx Webpart and a big step is done
Test it and run locally
Build and start the project
gulp serveTest the web part in the SharePoint Workbench (_layouts/15/workbench.aspx).
Remark
A few minutes of research can save you hours of programming … but sometimes, starting from scratch can teach you a lot!
Links
- 1: The Challenge of the Letters
- 2: The Christkind’s Data Transformation - Transforming Letters into Forms
- 3: The Christkind’s Magical Email Solution
- 4: The Christkind’s Magical PWA - Transforming Children’s Letters into Digital Art
- 5: The Christkind’s Ingenious Snail Mail Solution - Bringing Letters to Life
- 6: The Christkind’s Ingenious Snail Mail Solution - Embracing the Flow
- 7: The Christkind’s Ingenious Snail Mail Solution - To the next level
- 8: The Christkind’s - Deployment Dilemma
- 9: The Christkind’s - Spreading the Christmas Spirit
- 10: The Christkind’s - Upgrading the Production Line PowerApps
- 11: The Christkind’s - Upgrading the Production Line Excel
- 12: The Christkind’s - The Christkind’s - Documenting the Christkind’s Journey
- 13 - The Christkind’s - The preparation for the call with Santa
- 14 - The Christkind’s - The Meeting with Santa
- 15 - The Christkind’s - Enhancing Knowledge Access with Graph Connectors
- 16 - The Christkind’s - Fine-Tuning the Graph Connector for Better Copilot Answers
- 17 - The Christkind’s - Building a Custom Agent with Copilot Studio
- 18 - The Christkind’s Building a Custom Bot with VSCode
- 19 - The Christkind’s - The Christkind’s - A Surprising Discovery Copilot and the Bot